Macromedia FreeHand 10 is a vector-based drawing application. With FreeHand, you can create vector graphics that can be scaled and printed at any resolution, without losing detail or clarity.
You can use FreeHand to create print and Web graphic illustrations such as logos and advertising banners. You can also use FreeHand to turn your artwork into Flash animations.
The FreeHand user interface contains a work area and tools panel that are consistent with other Macromedia products such as Dream weaver, Fireworks, and Flash, to give you a true integrated print and Web solution. In addition, now you can view and test your FreeHand documents in a Flash Player window without ever leaving the FreeHand environment.
The Document window:
Launching FreeHand displays the Document window and the pasteboard-the area that contains the pages of your document.
The Document window contains all your documents' objects. Objects must be placed on a page in order to be printed with the Print command; if they are placed on the pasteboard outside of page boundaries, you cannot print them using the Print Area command. For more information about the Print Area command: the pasteboard measures up to 222 x 222 inches and can hold 520 letter-sized pages, you can customize the buttons, tabbed panels, and toolbars. For more information on panels and toolbars: if you modify a document without saving it, an asterisk appears next to the document name in the Document window.
Using Panels:
FreeHand panels float on top of the pasteboard and can be repositioned anywhere onscreen. You can move, separate, or combine these customizable tabbed panels by dragging their tabs. To make a panel active, you click the panel's tab.
You can also zip and unzip panels by clicking the Maximize or Minimize button.
The following panels and inspectors are grouped together:
v Swatches, Layers, and Styles panels
v Color Mixer and Tints panels
The Halftones and Library panels are not grouped with any other panels by default, but you can group them if you wish.
To switch between open panels:
v Press Ctrl+Tab
To show or hide all open panels:
v Choose View > Panels.
To group panels:
To remove a panel from a group:
Drag the panel by its tab from the panel group.
To return panels to their default positions:
1. Exit FreeHand.
2. Locate the English folder within the FreeHand 10 application folder and delete the Fhprefs.txt.
To store panels in a zipped or unzipped position:
1. Choose Edit > Preferences. Click Panels.
2. Select Remember Location of Zipped Panels.
When this option is selected, a zipped panel can be stored in one location and return to is original location when unzipped.
Inspectors:
An inspector is a panel that allows you to display and alter the attributes of objects and pages. At least one inspector is used in almost all drawing tasks. FreeHand comes with the following inspectors:
v The Object inspector displays the position and dimensions of a selected object or objects. You can edit values in the Object inspector and apply them to a selection.
v The Stroke inspector displays the stroke attributes of a selected path, including the types of strokes (None, Basic, Brushes, Custom, Pattern, and PostScript), and the stroke width, cap, join, miter limit, dash setting, and arrowheads.
v The Fill inspector displays the fill attributes of a selected path. Fills include None, Basic, Custom, Gradient, Lens, Pattern, PostScript, Textured, and Tiled.
v The Text inspector displays the formatting of selected text. The inspector contains five sub panels: Character, Paragraph, Spacing, Columns and Rows, and Adjust Columns.
v The Document inspector displays thumbnail icons for each page in your document. You can move the thumbnails in the inspector with the Pointer tool to move the corresponding pages on the pasteboard. You can choose from three magnified views. The Document inspector also has options for adding, duplicating, and removing pages, plus options to set page size, orientation, bleed, and printer resolution.
Using toolbars:
FreeHand has several toolbars, which appear along the top, left, and bottom of the Document window. The Xtra Tools and Xtras Operations toolbars appear on the left side of the Document window. The Main, Text, and Envelope toolbars appear above the Document window. The Status toolbar appears at the bottom of the Document window. You can customize the location of the toolbars.
You can also display information about the tools as the pointer passes over them.
v The Main toolbar replicates many of the menu commands and lets you create, open, save, or import documents; find and replace graphics; lock and unlock objects; and display commonly used panels and inspectors.
v The Xtra Tools toolbar contains drawing and transformation tools that are plug-ins, which can be added and removed from the application.
v The Xtra Operations toolbar contains buttons for applying path operations.
v The Text toolbar contains common text commands and lets you choose a font and set font, text, word, and paragraph options.
v The Envelope toolbar has tools for applying envelope transformations to objects or groups.
v The Info toolbar gives information on selected objects, depending on the object type and current action. Possible items included in this toolbar are the object type, the pointer position, the change in an object's position, the object's angle, the center of rotation, the radius, and the number of sides the object has.
v The Status toolbar appears along the bottom of the Document window.
To show or hide toolbars, do one of the following:
v To show or hide individual toolbars, choose Window > Toolbars and choose the toolbar name.
v To show or hide all active toolbars, choose View > Toolbars.
v To show or hide the Tools panel, choose Window > Tools.
The Main toolbar:
The Main toolbar contains the basic commands you use when beginning your FreeHand project. You use the Main toolbar to open, lock, and unlock document files and to manage the appearance of your document.
Using the Tools panel:
Using the Tools panel:
The Tools panel contains tools that allow you to select, draw, and edit objects, apply color to objects, and create text. It is divided into two sections: Tools and Colors. You can customize the panel by adding and removing buttons.
The Tools panel contains the following tools by default:
Functions of Tools:
Selecting and Deselecting of Objects:
You can select objects with the Pointer, Subselect, or Lasso tools, or by using keyboard shortcuts or menu commands.
The Pointer, Subselect, and Lasso tools let you select objects or points by clicking. The Pointer and Subselect tools also let you select objects or points by dragging a rectangular selection marquee. The Lasso tool lets you select objects and points by dragging a free-form selection marquee.
By default, the selection marquee must completely enclose an object or point to select it. You can change this behavior in Preferences so that dragging the selection marquee over any part of an object's edge selects the object.
To select an object using the Pointer tool, do one of the following:
Using the Pointer tool, click the object. If the object has no fill, click its stroke to select it. | |
If you are using a tool other than the Pointer tool, hold down Control (Windows) or Command (Macintosh) to temporarily use the Pointer, and then click the object. |
To select an object or point using the Subselect tool, do one of the following:
Using the Subselect tool, click the object, path, or point. This selects only the part you click, even if it is contained in a grouped object. | |
If you are using the Pointer tool, hold down Alt (Windows) or Option (Macintosh) to temporarily use the Subselect tool, and then click the object, path, or point. | |
If you are using a tool other than the Pointer tool, hold down Ctrl+Alt (Windows) or Command+Option (Macintosh) to temporarily use the Subselect tool, and then click the object, path, or point. |
To select an object using the Lasso tool:
Drag the Lasso tool to define a selection marquee around the object or points you want to select.
To add an object to a selection:
Hold down Shift as you select an object or point.
To select all objects on the active page, do one of the following:
Choose Edit > Select > All. | |
Press Ctrl+A (Windows) or Command+A (Macintosh). |
To select all objects in a document, do one of the following:
Choose Edit > Select > All in Document. | |
Press Ctrl+A (Windows) or Command+Shift+A (Macintosh). |
To deselect all objects in a document:
Choose Edit > Select > None or press Tab.
To select all objects except the current selection:
Choose Edit > Select > Invert Selection.
To select a page, do one of the following:
Click the Page tool in the Tools panel and click a single page on the pasteboard. | |
In the Document inspector, click a page thumbnail. | |
Choose a page number from the Go to Page pop-up menu in the Status toolbar (Windows) or in the lower left corner of the Document window (Macintosh), or enter a value in the text box. | |
Click a page selector button in the Status toolbar (Windows) or in the lower left corner of the Document window (Macintosh). |
Drawing Objects or Shapes:
Drawing with the Pen tool and Bezigon tool
You can use the Pen tool and Bezigon tool to draw by placing points to define a path. The Pen tool and the Bezigon tool differ in the way they place points.
The Pen tool lets you adjust a point's handles, and therefore the curvature of a path, as you draw. Click to place a point, then drag to adjust the handles. Use the Pen tool to create a path with curved segments. Drawing with the Pen tool | |
The Bezigon tool sets point locations. Click to place a point, then continue dragging to move that point. Use the Bezigon tool to create a path with straight segments. Drawing with the Bezigon tool |
To draw with the Pen tool:
1 | Click the Pen tool. |
2 | Do any of the following: |
Click to place a corner point. | |
Drag to place a curve point and extend its handles. Press Control (Windows) or Command (Macintosh) as you drag to move the curve point to a new location. | |
Hold down Alt and right-click (Windows) or Control-click (Macintosh) to place a connector point. | |
Dragging as you place a connector point extends the point's handle. This handle affects the curve of the next path segment. | |
3 | To finish the path, do one of the following: |
Double-click the last point or press Tab to create an open path. | |
Click the first point to create a closed path. |
To draw with the Bezigon tool:
1 | Click the Bezigon tool. |
2 | Choose an option: |
Click to place a corner point. | |
To place a curve point, hold down Alt (Windows) or Option (Macintosh) as you click. | |
To reposition a point and the point handles simultaneously, hold down Control (Windows) or Command (Macintosh) and drag the point to its new location. | |
To place a connector point that connects a straight segment to a curved path: In Windows, hold down Alt and right-drag the mouse button. On the Macintosh, Control-drag to place a connector point. | |
3 | To finish the path, do one of the following: |
Double-click the last point or press Tab to create an open path. | |
Click the first point to create a closed path. |
To open/close a selected open path, do one of the following:
Select the object of which path you want to open or close | |
Choose Window > Inspectors > Object. In the Object inspector, select/deselect Closed to automatically connect the end points of the path with a new path segment or to break the path |
Editing paths
You can easily edit paths using various tools and techniques. Once you've drawn a path, you can add or delete points, reposition points, or redirect the path.
You can edit paths using the Pen, Bezigon, Pointer, and Subselect tools. You can reshape paths using the freeform tool or split paths with the Knife tool. You can also apply Xtras to simplify paths by reducing the number of points.
You can also control path display and behavior using the Object inspector.
Adding and deleting path segments and points
Deleting one or more segments from a path leaves one or more open paths.
To delete a path segment or point:
1 | Click the Subselect tool on the Tools panel. |
2 | Click the path to select it. |
3 | Click a point or path segment to select it. Shift-click to select additional segments or points. |
4 | Press Delete. |
To manually add points to a selected path:
1 | Click the Pen tool in the Tools panel. |
2 | Click the path to place a new corner point. |
To automatically add points to a selected path:
Choose Window > Toolbars > Xtra Operations. Click the Add Points button on the Xtras Operations toolbar (or)
Choose Xtras Menu> Distort > Add Points.
A point is added halfway between every pair of points on a path.
To automatically delete points to a selected path:
Choose Window > Toolbars > Xtra Operations. Click the Simplify button on the Xtras Operations toolbar (or) Choose Xtras Menu> Cleanup > Simplify
A Simplify box appears
Slide the slider to more amount
Click at ok
Drawing rectangles, ellipses, and lines:
Rectangles, ellipses, and lines are the basic FreeHand shapes. You can draw basic shapes by dragging with one of these tools. You can also precisely adjust rectangles' size and position, and adjust the curve of rectangle corners.
Rectangles and ellipses are drawn as grouped objects. If you ungroup a rectangle or ellipse, FreeHand converts it to a path, and you can no longer edit it as a rectangle or ellipse.
Rectangles and ellipses are drawn as grouped objects. If you ungroup a rectangle or ellipse, FreeHand converts it to a path, and you can no longer edit it as a rectangle or ellipse.
To draw a rectangle, ellipse, or line:
1 | Click the Rectangle, Ellipse, or Line tool in the Tools panel. |
2 | Hold down the mouse button to start a path, drag to draw, and then release the mouse button to end the path. |
To draw a rectangle, ellipse, or line from its center:
Hold down Alt (Windows) or Option (Macintosh) as you drag the respective tool.
To ungroup a rectangle or ellipse:
Select the rectangle or ellipse
Choose > Modify > alter path > correct direction
To draw rectangles with curved corners:
1 | Double-click the Rectangle tool. |
2 | In the Rectangle Tool dialog box, enter a value or use the slider to adjust the corner radius, from 0 for a standard 90° corner to 100 for extremely curved corners. |
3 | Click OK. |
4 | Draw the rectangle. |
To adjust the corners of a selected rectangle:
1 | Choose Window > Inspectors > Object to display the Object inspector. |
2 | Enter a value in the Corner Radius text box. Press Enter or Return. |
Drawing polygons and stars
You can use the Polygon tool to draw polygons and stars. When you draw a polygon, you create a closed path. A polygon path is similar to a path drawn with the Pen or Bezigon tools, except that the Polygon tool constrains the path to a regular shape with the characteristics you specify in the tool's options.
The Polygon tool draws from the center.
To set Polygon tool options:
1 | Double-click the Polygon tool. |
2 | In the Polygon Tool dialog box, select Polygon or Star for the shape. |
3 | Set the number of sides by dragging the slider or entering a value from 3 to 360. Values above 20 will create a nearly round object. |
4 | For a star, set the angle of the star points. Select Automatic to draw a preset star shape, or Manual to set a shape using the Acute/Obtuse slider. The preview window displays the setting results. |
5 | Click OK. |
To draw a polygon or star:
1 | Click the Polygon tool in the Tools panel. |
2 | Drag the pointer to draw a polygon. |
To constrain the angle at which a polygon or star appears in your document, press Shift as you draw. |
Drawing spirals and arcs
With the Spiral and Arc Xtras tools, you can easily draw spirals and arcs. Each tool has several options that let you customize the way it works.
To draw a spiral:
1 | Choose Window > Toolbars > Xtra Tools to display the Xtra Tools panel. |
2 | Click the Spiral tool and drag to draw a spiral. |
3 | To modify the spiral as you draw, use any of the following keys: |
Press Shift to constrain the placement of the final point. | |
Press Alt (Windows) or Option (Macintosh) to draw from the center regardless of the selected drawing option. |
To draw an arc:
1 | Choose Window > Toolbars > Xtra Tools to display the Xtra Tools panel. |
2 | Click the Arc tool and drag to draw an arc. |
3 | To modify the arc as you draw, press any of the following keys, alone or in combination, after you begin drawing the arc: |
Press Shift to constrain the arc. | |
Press Alt (Windows) or Option (Macintosh) to draw a flipped arc. | |
Press Control (Windows) or Command (Macintosh) to draw a closed arc. | |
In Windows only, press Control and hold down the right mouse button as you draw to create a concave arc. |
Drawing freeform paths
With the Pencil tool, you can draw freeform paths that follow the direction of your hand movements. The three modes of operation for this tool are Freehand, Variable Stroke, and Calligraphic Pen.
To set Pencil tool options:
1 | Double-click the Pencil tool. |
2 | In the Pencil Tool dialog box, choose a Tool Operation option: |
Freehand draws a simple line as you move the cursor. | |
Variable Stroke resembles a brush stroke. | |
Calligraphic Pen resembles a calligraphy pen stroke. | |
3 | Enter a value from 1 to 10 in the Precision text box, or adjust the slider control. Choose a higher value to follow minor variations as you draw. Choose a low value to smooth minor variables as you draw. |
4 | Select Draw Dotted Line to draw paths faster by displaying a dotted line as you draw. The final path is still solid. |
5 | Select Auto Remove Overlap to remove unnecessary path segments and create a composite path. |
Note: Using the Auto Remove Overlap option may slow the redrawing of an image. You can also remove overlap by selecting the path and choosing Modify > Alter Path > Remove Overlap or clicking the Remove Overlap button on the Xtra Operations toolbar. | |
6 | For Variable Stroke, set a path width, measured from the centerline, between 1 and 72 points. |
7 | For the Calligraphic Pen, select additional Width and Angle options: |
Set the angle of the Calligraphic pen by entering a value or dragging the Angle dial between 0° to 359°. The actual width of a stroke at a given location on the path depends on the direction in which you drag. | |
Click OK. |
To draw a path with the Pencil tool:
1 | Click the Pencil tool in the Tools panel. |
2 | Drag to draw a path. |
3 | Hold down Alt (Windows) or Option (Macintosh) to draw a straight line. |
4 | For the Variable Stroke or Calligraphic Pen option, vary the path width by 1/8 the tool's Width setting as you draw: |
To decrease the path width, press the Left Arrow key (Windows) or Left Bracket key (Macintosh). | |
To increase path width, use the Right Arrow key (Windows) or the Right Bracket key (Macintosh). | |
5 | To continue a selected path, position the Pencil pointer over a path's end point; a solid plus sign indicates that drawing will continue the path. |
Using the Transform tools
Transformation tools comprise the following:
Rotate applies two-dimensional rotations. | |
Scale enlarges or reduces objects. | |
Skew slants an object along a specified axis. | |
| Reflect flips an object. | |
To transform a selected object using the Transform tools:
1 | Click a transformation tool in the Tools panel. |
2 | Place the pointer at the spot that will be the center of transformation. |
3 | Drag to transform the object. |
Drag farther away from the point of transformation for greater control over the transformation. | |
Shift-drag constrains the transformation to 45° increments relative to the current constrain angle (Modify > Constrain). |
Power-duplicating
Power-duplicating is the process of repeating a transformation (move, scale, skew, reflect, rotate) on successive duplicates of the object. You can use power-duplication with more than one transformation. For example, you can move, scale, and skew a duplicate, and those transformations will be applied to successive duplicates.
Moving (left); moving and scaling (center); and moving, scaling, and rotating
To power-duplicate a selected object:
1 | Choose Edit > Duplicate. |
2 | Transform the object. |
3 | Without deselecting the object, choose Edit > Duplicate. |
To add a tool to the Tools panel:
1. Choose Window > Toolbars > Customize.
2. Select the desired command from the Command list.
3. Drag the button onto the Tools panel.
To remove a tool from the Tools panel:
1. Choose Window > Toolbars > Customize to display the Customize Toolbars dialog box.
2. Drag the desired button from the Tools panel.
Once you remove a tool from the Tools panel, you cannot move the tool back onto the panel.
The Status toolbar:
The Status toolbar appears along the bottom of the Document window. It contains page selector buttons as well as pop-up menus for magnification, page view, drawing mode, and units. The toolbar displays messages about the task in progress or the menu command highlighted. In Windows, to cancel an operation in progress, you can click the red Cancel button in the Status toolbar. This button is not available on the Macintosh.
Using and managing Xtras:
Xtras are plug-in software extensions that expand FreeHand capabilities. FreeHand Xtras are developed by Macromedia and third-party companies. Xtras with similar features are grouped in submenus. A third-party Xtra may appear in the Xtras menu, the Xtra Tools toolbar, the Xtra Operations toolbar, or a custom panel, depending on its design and the customizations made within the user interface. Xtras included with FreeHand are automatically installed with FreeHand. You can also install additional Xtras. Once installed, Xtras can be turned off or on using the Xtras Manager.
To use an Xtra, do one of the following:
v Choose the Xtra from the Xtras menu.
v Select Window > Toolbars > Xtra Tools to display the toolbar, and click the Xtra.
v Select Window > Toolbars > Xtra Operations to display the toolbar, and click the Xtra.
To turn an Xtra on or off:
1. Choose Xtra > Xtras Manager to open the Xtras Manager.
2. Do one of the following:
v In Windows, click the name of the Xtra you wish to turn on or off. A check mark next to the name indicates that the Xtra is on. Changes take effect immediately.
Magnifying and reducing the view:
You can zoom in or out to magnify or reduce your view using tools, menu commands, or keyboard shortcuts. You can create custom views based on the applied magnification using the Zoom tool. You can choose magnifications from 6% to 6400% the actual size of a page, using View menu commands or the document's Magnification pop-up menu.
In Windows, you can use the right mouse button to magnify a selected area, using preferences.
To enlarge or reduce a page view using the Zoom tool:
1. Click the Zoom tool.
2. Do one of the following:
v To enlarge the page, click the page.
v To enlarge a selected area, drag the selection.
v To reduce the page, press Alt and click the page.
v To reduce a selected area, Alt-drag the selection.
To enlarge or reduce a page using menu commands, do one of the following:
1. Choose an increment from the Magnification pop-up menu in the Status toolbar. You can also enter a value followed by x in the Magnification text box at the bottom of the Document window, up to 256 x (6400%).
2. Choose View > Magnification to select an increment from 6% to 6400%.
3. In Windows, enter a value in the text box of the Magnification pop-up menu in the Status toolbar.
4. In Windows, right-click and choose an increment between 6% to 6400% from the View pop-up menu.
To enlarge or reduce a page using keyboard shortcuts:
1. Select the Zoom tool.
2. Do one of the following:
v To reduce the page view to the next increment, hold down Alt and click the page.
v To zoom out to the lowest magnification, hold down Shift+Alt and click the page.
v To zoom in to the highest magnification, hold down Shift and click the page.
To create a custom view with the Zoom tool:
1. Select the Zoom tool.
2. Shift-drag the area you wish to comprise the custom view.
The screen redraws to the correct magnification and the New View dialog box appears.
3. Name the new custom view.
To fit the view to a selection or page:
Choose an option from the View menu or from the Magnification pop-up menu at the bottom of the Document window:
v Fit to Page fits the active page inside the Document window.
v Fit Selection fits all selected objects inside the Document window.
v Fit all fits all pages inside the Document window.
Modifying, resizing, and rotating pages:
You can modify page attributes. To resize and rotate pages, you use the Page tool.
To modify a page:
1. Take Page Tool from Tools Panel
2. Alt-double-click the page to open the Modify Page dialog box.
3. Do any of the following:
v Select a new page size from the pop-up menu. To create a custom size, select Custom from the pop-up menu and enter the dimensions in the text boxes.
v Select a new page orientation.
v Enter a new bleed size in the text box.
v Select a master page from the Make a Child from a Master Page pop-up menu, if one is available.
4. Click OK.
To snap a page to the grid while resizing it:
1. Verify that View > Grid > Snap to Grid is selected.
2. Click the Page tool in the Tools panel.
3. Click the page you wish to resize to display its selection handles.
4. Drag a corner, top, or side handle. To resize the page proportionately, hold down Shift while you drag.
To rotate a page:
1. Click the Page tool in the Tools panel.
2. Position the pointer outside the page's selection handles. The pointer changes to the rotate pointer.
3. Drag to change the page orientation.
Note: This does not rotate the objects on the page.
Working with master pages:
Master pages allow you to easily apply consistent page layouts in a document. You can define page attributes on a master page, as well as place text and graphics on it, and then apply these attributes to some or all of the pages in your document. You can create more than one master page in a document.
Note: You can also use templates to apply a page layout to an entire document.
You can create a new master page or convert a current document page to a master page. When you create a new master page, it takes on the page size, orientation, and bleed settings of the current page in the document; you can then change these settings if you wish. When you convert a document page to a master page, the elements on the document page are placed on the master page.
You can manage master pages in the same way you manage graphic symbols, using the Library panel. You can group, duplicate, rename, and delete master pages, and you can hide or show them in the Library panel.
You can export master pages to use them with other documents, and import master pages from other documents for use with the current document. You can also include information about master pages in a document report.
When working with master pages, keep in mind the following parameters:
v When you apply a master page to a child page, the elements on the master page are placed on the bottom of each layer in the child page.
v You can bleed objects off of a master page onto the pasteboard. When master pages with bleeds are applied to child pages, the imaging on the child page is controlled by the bleed rectangle.
Master page and child page
v Selecting a master page from the pop-up menu in the Document inspector makes the current page (or range of pages) a child (or children) of the master page. Selecting none in the Document inspector makes the current page (or range of pages) an ordinary page (or pages), disassociated from the master page.
To create a new master page:
1. Do one of the following:
v Choose Window>Inspectors>Document. Click the triangle in the upper right corner of the Document inspector to display the Options pop-up menu, and choose New Master Page.
v Choose Window > Library. Click the triangle in the upper right corner of the Library panel to display the Options pop-up menu, and choose New Master Page.
The new master page opens in the master page window and uses the current page's settings for size, orientation, and bleed. If the current page is a child of another master page, then the new master page uses the settings from that master page. These settings can be changed within the Document inspector.
2. Place elements such as text or graphics on the master page.
3. When you have completed the master page layout, close the master page window. The attributes are saved with the master page symbol in the library.
To base a selected document page on an existing master page:
In the Document inspector, select the master page from the Master Page pop-up menu.
To convert a page to a new master page:
1. Select the page.
2. Click the triangle in the upper right corner of the Document inspector to display the Options pop-up menu, and choose Convert to Master Page.
To apply a master page to a document page:
1. Select the page (or pages) with the Page tool.
2. Do one of the following:
v In the Document inspector, choose a master page from the Master Page pop-up menu.
Note: In a multi page document, the selected page is the only page assigned to the master page. If multiple pages are selected with the Page tool, they all become children of the master page in the above procedure.
v Drag a master page icon from the Library panel and drop it onto the document page.
To add a child page to a document, do one of the following:
1. Click the triangle in the upper right corner of the Document inspector to display the Options pop-up menu, and choose Add Pages. Select Make Child of Master Page.
2. Select a child page, click the triangle in the upper right corner of the Document inspector or Library panel to display the Options pop-up menu, and choose Duplicate.
3. Alt-drag the page with the Page tool.
To edit a master page:
1. Do one of the following:
v Double-click the icon of the master page in the Library panel.
v Select a child page and click Edit in the Document inspector.
2. Modify the master page as needed.
3. Close the master page window to end the editing session.
To release a child page:
1. Select a page or multiple pages using the Page tool.
Note: The current page must be a child page.
2. In the Document inspector, click the triangle in the upper right corner of the inspector to display the Options pop-up menu, and choose Release Child Page.
The current page is no longer based on a master page. Any objects from its former master page are pasted onto the current page. One group of objects is created for each layer that contained objects.
To show or hide master pages in the Library panel:
1. Choose Window > Library.
2. Click the triangle in the upper right corner of the Library panel to display the Options pop-up menu, and choose Show Master Pages.
This command toggles between showing and hiding master pages. A check mark before the menu item indicates that master pages are visible (the default).
To import a master page:
1. Click the triangle in the upper right corner of the Library panel to display the Options pop-up menu, and choose Import.
2. In the Open dialog box, navigate to locate the folder from which to import the master page.
3. Click the file name, and click Open.
4. Select the master page from the Import Symbols dialog box (Shift-click to select multiple pages), and click Import.
The lower pane of the Library panel displays the imported master page.
To export a master page:
1. In the Library panel, click the triangle in the upper right corner to display the Options pop-up menu, and choose Export.
2. Select the master pages you wish to export, and click Export.
3. In the Export Symbols dialog box, navigate to locate the folder to which to export the symbol.
4. Enter a file name for the master page, and click Save.
Drawing overview
Macromedia FreeHand gives you a wide range of options for drawing. You can drag to create simple objects, such as rectangles, ellipses, and lines. You can also drag to create more complex shapes, including spirals, stars, and polygons. Most drawing tools let you set options. For example, you can change the number of sides on a polygon or the direction in which a spiral winds.
You can create paths by placing points with the Pen or Bezigon tools, or by drawing a freeform shape with the Pencil tool. You can change the type of points and edit them to adjust the shape of the path segments that join them. FreeHand also lets you edit paths by removing or adding points, combining paths, and dragging path segments into new shapes.
The Trace tool lets you create a path that follows the outline of a bitmap image. For example, you can trace a bitmap image of a rose and then edit the resulting paths to change the rose's appearance.
You can use other tools to create specialty objects. For example, the Chart tool lets you add charts to your drawings. The Graphic Hose lets you draw using a picture as a brush.
Path and point characteristics
Paths and points have the following basic characteristics:
v A path can be open with unconnected end points, or closed with the same beginning and ending point.
Examples of Open Path
Examples of Closed Path
v Each path can have up to 32,000 points, which lets you import complex files from other sources. However, using more points increases file size and slows redrawing and printing.
v Paths can be outlined by lines or "strokes" of varying widths and filled with color, gradients, or patterns. Paths can also be filled with bitmap images.
By default, fills of open paths don't display or print, but you can change this behavior.
v Paths have either clockwise or counterclockwise direction. The Rectangle, Polygon, and Ellipse tools draw in a clockwise direction. With the Line tool, the direction in which you draw sets the path direction. With the FreeHand Pen and Bezigon tools, the order in which you place points sets the path direction.
The path direction affects path operations.
v Different types of points anchor path segments and let you edit lines and curves in different ways by adjusting their handles.
Corner, curve, and connector points
FreeHand places a corner point, which is displayed as a square, when you draw a straight path segment. A corner point's handles can be adjusted independently. When you first select a corner point, its handles are retracted.
FreeHand places a curve point, which is displayed as a circle, when you draw a curved path segment. A curved point's handles move in tandem. When you first select a curve point, its handles are extended.
Connector points, which are displayed as triangles, let you make a smooth transition between a straight path segment and a curved one. The position of adjacent points limits how much you can adjust a connector point's handles and whether its handles are initially extended or retracted.
Splitting paths
You can manually split paths and create either open or closed paths by using the Knife tool or the Split command.
To set the Knife tool options:
Double-click the Knife tool and select from the following options.
v Select Freehand to make a freehand cut or straight to make a straight cut. If you are using the freehand operation, you can hold down Alt as you drag to cut a straight line. Hold down Shift to constrain it.
v Enter a value from 0 to 72 points in the Width text box or set the Width with the slider control. A width of 0 gives a single, thin cut. Higher values will make two cuts spaced according to the Width value.
v Select Close Cut Paths to close the resulting paths and to display the stroke and fill of the original path. Deselect the option to keep the resulting paths open and to display only the stroke.
v Select Tight Fit to make a cut that closely follows the path of your hand movements.
To split a selected path with the Knife tool:
1. Drag the Knife tool across the path.
To split paths using the Split command:
1. Select one or more paths.
2. Select one or more points on each path. The path will be split at each point you select.
3. Choose Modify > Split.
Using the Swatches panel
The Swatches panel lets you store colors, edit and rename them, convert process colors to spot colors and vice versa, change the color mode (RGB and CMYK), and import and export custom color libraries.
To show or hide the Swatches panel, do one of the following:
v Click the Swatches button in the Main toolbar.
v Choose Window > Panels > Swatches.
Swatches panel
The Swatches panel displays the color list for the active document. It also has three selectors: the Fill (left), Stroke (center), and both for the combined Fill and Stroke (right). The active selector is pressed. The selectors show the colors for a selected object. The colors also appear in the color boxes in the Tools panel.
Active Fill selector, no stroke; differing fill and stroke
The default colors in a new document are None, White, Black, and Registration. These colors cannot be deleted or renamed. Black is a spot black that prints on the process black plate. The registration color used for crop marks or trim marks, prints solid on all color separations.
The Swatches panel displays process color names in italics, spot color names in plain type, with a triple-dot icon next to RGB colors, no symbol for CMYK colors, and a black hexagon for Hexachrome colors. RGB colors include those created in HLS view, the Apple Color Picker, and the Windows Color dialog box.
CMYK colors (top two): process in italics and spot color in plain type; RGB colors with icon: process (italics) and spot (plain) colors
Using the Layers panel
The Layers panel displays all layers in your document and lets you add, copy, arrange, and remove layers. You can use the Layers panel to select, create, and delete layers; hide and lock layers to avoid accidentally moving or deleting objects; merge layers; choose display and printing options for layers; and display guides to precisely align and place objects.
To display the Layers panel:
Choose Window > Panels > Layers.
Aligning and distributing objects:
You can align or distribute objects or points relative to other objects, other points, or the current page. Aligning moves objects so that they lie on a straight line along one edge or their centers. Distributing spaces objects evenly by one edge or their centers, or by evenly spacing the distance between them. Points are aligned or distributed by their position, since they don't have an edge. You can lock an object so that it does not move during alignment. Other objects will align relative to the locked one. You can also use blends or power duplicating to evenly space identical objects across a page.
To align or distribute selected objects or points:
1. Choose Window > Panels > Align to display the Align panel.
The three rectangles in the preview illustrate the current alignment settings; when you select a distribute option, a fourth rectangle appears.
2. Do one of the following:
v In the preview window, click to set alignment options. For example, click the left edge to align objects by their left edges.
v Choose alignment or distribution options using the pop-up menus.
v Select Align to Page to align or distribute objects relative to the current page dimensions.
3. Click Align.
Using type overview:
Text that you place in a FreeHand document is contained in a text block. To control the appearance of text in your document, you can manipulate text and text blocks in a variety of ways. You can precisely control type specifications and apply stroke and fill colors to text and text blocks. You can format type in columns, rows, and tables. You can also place text inside objects or along paths, or place inline graphics in text blocks. To ensure that type on your pages displays and prints correctly, you should use either PostScript or TrueType fonts.
The Text toolbar
The Text toolbar contains buttons for many common type adjustments. To apply an attribute, you choose an option from the pop-up menus or click a button. You can use the Text toolbar to adjust the font, size, type style, leading, alignment, and baseline shift; attach a path to text or run text around a path, flow text within a path, or convert text to paths; open the Text Editor; check spelling; or find and replace text. The Text toolbar can be customized with additional toolbar buttons.
Creating text
In FreeHand, you create text by clicking or dragging with the Text tool to create a text block, and then typing in the text block to enter text. New type that you enter in FreeHand is formatted with the current specifications in the Text inspector. By default, clicking with the Text tool creates an auto-expanding text block that expands as you enter type. Dragging with the Text tool creates a fixed-size text block in which text automatically wraps from one line to the next. You can reverse these behaviors by setting text preferences. When you use the Text tool to create or select a text block, or text in the text block, the text ruler is displayed.
To create text:
1. Click the Text tool in the Tools panel.
2. Do one of the following:
v To create an auto-expanding text block, click in the Document window and begin typing to enter text. To create a line break, press Enter.
v To create a fixed-size text block, drag in the Document window and begin typing in the text block that appears. The text automatically wraps within the text block; to create a new paragraph, press Enter.
v To open the Text Editor as you create a new text block, hold down Alt as you click in the Document window with the Text tool.
v To set an insertion point in an existing text block, click within the text block and start typing.
3. To complete entering text, click outside of the text block.
Note: By default, the Text tool reverts to the Pointer tool after you create a text block and move the pointer outside the text block. To change this behavior, choose Edit > Preferences, click Text, and deselect Text Tool Reverts to Pointer.
Moving, deleting, and resizing text blocks
You can move text blocks, and delete selected text blocks or all empty text blocks in a page or document. By dragging their selection handles, you can resize fixed-size text blocks. When working in Preview mode, you can turn selection highlights for text blocks on or off.
To move or delete a text block:
1. Select the Pointer tool and click the text block.
2. Do one of the following:
v To move the text block, drag it.
v To delete a text block, press Delete or choose Edit > Clear. To delete an empty auto-expanding text block, deselect the block.
To delete all the empty text blocks in a page or document, do one of the following:
v Choose Xtras > Delete > Empty Text Blocks. All empty text blocks in the document are removed.
To resize a fixed-size text block:
1. Select the Pointer tool.
2. Do one of the following:
v To adjust the size of a text block, drag a corner handle. Text within the container reflows to fill the new size.
v To scale a text block proportionally, Shift-drag a corner handle. Text within the container reflows to fill the new size.
v To scale a text block and its font size, hold down Alt and drag a corner handle.
v To scale a text block and its font size proportionally, hold down Shift+Alt and drag a corner handle.
v To reduce the size of a text block to fit the text, double-click the link box at the lower right corner of the text block with the Pointer tool.
Linking text blocks
You can link fixed-size text blocks to other text blocks or to objects, such as paths, to force text to flow between the linked blocks or objects. Generally, you link text blocks when they contain overflow text (indicated by a dot in the link box). However, you can also link empty or partially filled blocks and then add text.
Three text blocks and a path (triangle)
To create a link:
1. Use the Pointer tool to select the fixed-size text block that you want to link.
Note: If the originating text block contains overflow text, an indicator dot appears in its link box. You can link blocks with or without overflow text.
2. Drag from the link box of the originating text block to the inside of another text block or object or onto a path.
A link indicator appears in the link box of the originating text block to indicate that the block is linked. If the originating text block contains overflow text, the text flows into the empty text block, into the object, or onto the path.
3. Repeat steps 1 and 2 to link additional text blocks or objects. You can link any number of text blocks or objects on a single page or across multiple pages.
To break a link and retain text placement:
1. Use the Text tool to select the text in a linked text block and choose Edit > Cut.
2. Use the Pointer tool to drag a link line from the link box of the originating text block to an empty area in the document.
3. Use the Text tool to place an insertion point in the second text block, and then choose Edit > Paste.
The text remains intact but is no longer linked; it flows back into the last linked text block. The first text block has an empty link box indicating there is no text overflow and no link.
Editing text
You can edit text in FreeHand using various techniques. To edit text onscreen, you select it with the Text tool.
You can check spelling, hyphenate text, use smart quotes, and insert nonprinting characters to control spacing. You can also change type attributes
Applying styles
You can apply styles to text by selecting the style in the Styles panel, dragging the style from the Styles panel, or copying and pasting attributes from selected text.
To apply a style, do one of the following:
v Use the Text tool to select a paragraph or text block to which you want to apply a style. In the Styles panel, click the style you want to apply.
v Use the Text tool to click in a paragraph or text block to which you want to apply a style. Drag a style from the Styles panel onto the selection.
v Choose Window > Inspectors > Text and click the Character button. Select a style from the Style pop-up menu at the bottom of the Text Character inspector.
To apply style attributes by copying and pasting:
1. Select the text whose attributes you want to copy, and choose Edit > Copy Attributes.
2. Select the text to which you want to apply the attributes, and choose Edit > Paste Attributes.
Note: You can also use this method to copy attributes of text that has no paragraph style applied.
Applying text effects
In FreeHand, you can create many special effects with text. You can attach and align text to a path, wrap text around graphics, create inline graphics, and apply built-in special text effects such as shadows and underlines.
Attaching text to paths
You can align text to a path that is open or closed, with curve or corner points. The text can be linked to other paths or text blocks. Type specifications of text attached to a path remain intact. You can apply transformations to text attached to a path as you would any other object.
Text flows along the top of a closed path and center-aligns by default. On an open path, only characters up to the first carriage return or tab appear. An indicator dot appears in the text's link box if the text overflows the path. Left-aligned text on a curved path is re-spaced automatically to avoid overlapping letters.
You can also make text flow inside a path.
To attach text to a path:
1. Select a text block and a path.
2. Choose Text > Attach to Path, or click the Attach to Path button on the Text toolbar.
You can edit text directly on the path or use the Text Editor.
To place text on the top and bottom of an ellipse:
1. Position the Text tool in a text block at the point where the text should split between the top and bottom of the ellipse, and press Enter to insert a carriage return.
2. Shift-click to select the text block and an ellipse.
3. Choose Text > Attach to Path.
4. If necessary, do one of the following:
v If the text disappears, choose Window > Inspectors > Object. In the Object inspector, choose None from both the Top and Bottom text alignment menus.
v If the text flows in the wrong direction, Alt-click the path to select it. Choose Modify > Alter Path > Reverse Direction.
Aligning text on a path
You can adjust the alignment and orientation of text on a path using the Object inspector.
Text flows in the direction of the path, from left to right (clockwise) or from right to left (counterclockwise). To reverse the direction of the text, you reverse the direction of the path.
To remove text from a path:
1. Select the path with the Pointer tool.
2. Choose Text > Detach from Path, or click the Detach from Path button in the Text toolbar.
The command creates two objects: the text block and the path. Any transformations are removed.
Applying built-in special effects
FreeHand comes with six built-in effects, including drop shadows, highlights, strikethroughs, underlines, outlines, and zoom effects. You can set options for all of the effects except Drop Shadow. You can also search for occurrences of a text effect in a document.
Applying effects can slow redraw speed as you work with documents. You can set options to offset this effect when editing.
To edit the Highlight, Underline, and Strikethrough text effects, set the following options:
v For Position, enter a positive number for the effect's distance above the baseline, or enter a negative number for the distance below the text baseline.
v To apply a dash pattern, choose a pattern from the Dash pop-up menu.
v For Stroke Width, enter the point size of the effect.
v To change the color of the effect, use the color pop-up menu.
v To compensate for slight misregistration when overprinting the original text, select Overprint.
To edit the Inline effect, set the following options:
v To specify the number of outlines that will surround the text, enter a number in the Count text box.
v For Stroke Width, enter the size of the stroke width.
v To change the stroke color, choose from the color pop-up menu.
v For Background Width, enter the width of the background color that will be between the stroke and the text.
v To change the background color, choose from the color pop-up menu.
To search for text effects applied in a document:
1. Display the Find & Replace Graphics panel:
v Choose Edit > Find & Replace > Graphics.
v Click the Find & Replace Graphics button in the Main toolbar.
2. In the Find & Replace dialog box, click the Select tab.
3. Choose Text Effect from the Attribute pop-up menu.
4. Choose an effect from the Effects menu.
5. For Search, choose an option to define the scope of the search—Selection, Page, or Document.
6. If you chose Selection in step 4, select Add to Selection to add text with the specified effect to a current selection. If you chose Page or Document in step 4, select Remove from Selection to deselect text with the specified effect from a current selection.
7. Click Find.
The number of objects selected appears in the lower left corner of the panel.
Aligning text on a path
You can adjust the alignment and orientation of text on a path using the Object inspector.
Text flows in the direction of the path, from left to right (clockwise) or from right to left (counterclockwise). To reverse the direction of the text, you reverse the direction of the path.
To adjust alignment and orientation of text on a path:
1. Choose Window > Inspectors > Object to display the Object inspector.
2. For Top and Bottom, choose which part of the text aligns to the top and bottom of a closed path—None, Baseline, Ascent, or Descent.
3. For orientation, choose an option to orient text to the path—Rotate around Path, Vertical, Skew Horizontal, or Skew Vertical.
Baseline (left), Ascent (center), and Descent (right) text alignments
4. If a path is not visible onscreen, select Show Path in the Object inspector to make the path visible.
5. For Inset, enter values in the Left and Right Inset text boxes to set the path's distance from the left and right margins.
To move text on a path a precise distance:
1. Place an insertion point in the text or select the path with the Pointer tool.
2. Choose Window > Inspectors > Object. In the Object inspector, enter a value in the Left or Right Inset text box.
Flowing text inside a path
You can make text flow inside any open or closed path. You can edit text that flows inside a path without removing it from the path, and you can transform text that flows inside a path as you would any other object.
You cannot flow text around a group, blend, or bitmap image, but you can draw a path around the object and flow text around the path.
To flow existing text inside a path and apply an inset:
1. Do one of the following:
v To flow text inside an existing path, use the Pointer tool to select both a text block and a closed path.
v To flow text around a group, blend, or bitmap image, draw a path around it and select the path.
2. Choose Text > Flow Inside Path, or click the Flow Inside Path button in the Text toolbar.
3. To adjust the text's placement within the path, choose Window > Inspectors > Object to display the Object inspector. Enter values in the Inset text boxes to define the margins between the text and the path. If necessary, select Display Border to make the path visible.
Adjusting text in a path with the Object inspector
When you select a path with text flowed inside it, a box is displayed below the path. A dot in the box indicates overflow text.
Detaching text from a path
To remove text to which you've applied the Attach to Path or Flow Inside Path command, you use the Detach from Path command.
Using the Union command
Union combines two or more closed paths into a single path, enclosing the entire area of the original paths. If the selected path does not touch the other path, the result is a composite path.
To apply the Union command to selected paths, do one of the following:
Choose Modify > Combine > Union. | |
Choose Window > Toolbars > Xtra Operations and click the Union icon. | |
Choose Xtras > Path Operations > Union. |
Using the Divide command
Divide cuts selected paths into sections defined by the areas of overlap. Use open paths, closed paths, or a combination. Stroke and fill attributes of the topmost path are applied to the areas common to all selected paths.
To apply the Divide command to selected paths, do one of the following:
Choose Modify > Combine > Divide. | |
Choose Window > Toolbars > Xtra Operations and click the Divide icon. | |
Choose Xtras > Path Operations > Divide. |
Using the Intersect command
Intersect creates a new path of the area common to all selected, closed paths, with the stroke and fill attributes of the farthest back object. If selected paths don't overlap, the command deletes the selection, unless the Path Operations Consume Original Paths preference is turned off.
To apply the Intersect command to selected paths, do one of the following:
Choose Modify > Combine > Intersect. | |
Choose Window > Toolbars > Xtra Operations and click the Intersect icon. | |
Choose Xtras > Path Operations > Intersect. |
Using the Punch command
Punch removes parts of selected, closed paths below the topmost, closed path. The front selected path is deleted as its shape punches a hole. Where a hole is fully enclosed within a path, a punched path becomes a composite path. Stroke and fill attributes remain unchanged.
To apply the Punch command to selected paths, do one of the following:
Choose Modify > Combine > Punch. | |
Choose Window > Toolbars > Xtra Operations and click the Punch icon. | |
Choose Xtras > Path Operations > Punch. |
Using the Crop command
Crop uses the topmost path as a cookie cutter to trim selected, extending paths below the top path. Stroke and fill attributes remain unchanged.
To apply the Crop command to selected paths, do one of the following:
Choose Modify > Combine > Crop. | |
Choose Window > Toolbars > Xtra Operations and click the Crop icon. | |
Choose Xtras > Path Operations > Crop. |
Using the Transparency command
Transparency creates a new path from the area common to two or more closed paths containing Basic fills. This command uses the color information from the fills of the original paths and creates an intermediate color giving the appearance of transparency.
You can also create transparency effects using lens fills.
To apply the Transparency command to selected paths:
1 | Do one of the following: |
Choose Modify > Combine > Transparency. | |
Choose Window > Toolbars > Xtra Operations and click the Transparency icon. | |
Choose Xtras > Path Operations > Transparency. | |
2 | In the Transparency dialog box, enter a value from 0 to 100 or change the value with the slider control. Higher values make the back color more obvious; lower numbers make the front color more obvious. |
3 | Click OK. |
Working with clipping paths
You can fill a closed path with other objects: vector graphics, text, or bitmap images. These paths are called clipping paths, and the items they contain are called contents or paste insides. Contents extending beyond the clipping path are hidden, not deleted, and you can edit, move, and transform them.
Note: You can use a composite path as a clipping path only if you create the composite path before pasting objects inside.
When transforming a clipping path, you can choose whether the transformation affects the contents.
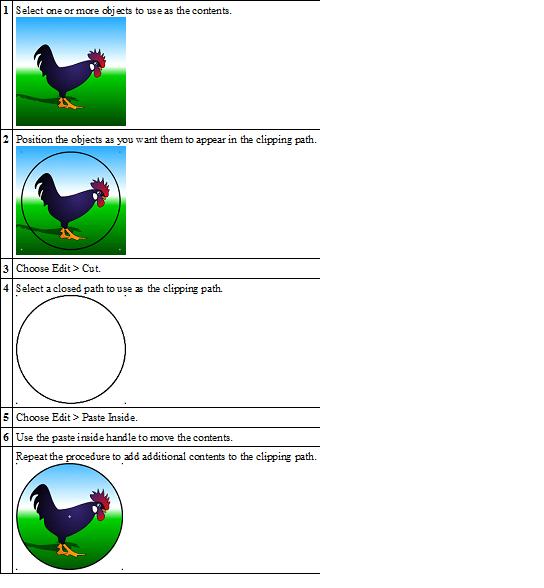
To create a clipping path:
Expanding a path
You can expand the stroke of a path to change a path into an object. For example, a simple path with only two points will become a closed, rectangular path with four points after you expand it.
When you expand an open path, the result is a filled, closed path. When you expand a closed path, the result is a composite path.
Expanding a stroke lets you edit its shape and add additional fills, such as gradient, lens effects, textures, and tiles.
To expand the stroke of a selected path:
1 | Do one of the following: |
Choose Modify > Alter Path > Expand Stroke. | |
Choose Windows > Toolbars > Xtra Operations, and click the Expand Stroke icon. | |
Choose Xtras > Path Operations > Expand Stroke. | |
2 | In the Expand Stroke dialog box, enter a value in the Width text box or adjust the width using the slider control. |
3 | Adjust the Cap, Join, and Miter Limit settings. |
4 | Click OK. |
Insetting a path
Inset Path expands or contracts one or more closed paths by a specified amount and creates additional paths that follow the original path's outline. You can specify the number of additional paths as well as their location and spacing.
To create an inset path of a selected path:
1 | Do one of the following: |
Choose Xtras > Path Operations > Inset Path. | |
Choose Modify > Alter Path > Inset Path. | |
Click the Inset Path button in the Xtra Operations toolbar. | |
2 | In the Inset Path dialog box, enter the number of paths to create in the Steps text box. A value of 1 replaces the selected object; a larger value creates the specified number of paths. Inset paths are created as grouped objects. |
3 | For steps greater than 1, choose the spacing for the inset paths. |
Uniform spaces the inset paths evenly. | |
Farther creates more space between the paths closer to the original and less space between paths farther away. | |
Nearer creates less space between the paths nearer to the original and more space between paths farther away. | |
4 | Enter an inset value in the units of measurement for your drawing, or adjust the inset using the slide control. Positive numbers place the new objects inside the original. Negative numbers place the new objects outside the original. |
5 | Adjust the Join, and Miter Limit settings. |
6 | Click OK. |
Working with blends
You can create a blend from two or more paths that have the same fill and stroke type. Blending creates a series of intermediate objects between the original paths. Beginning with the bottom object in the stacking order, each intermediate object's shape, stroke, and fill becomes closer to that of the object at the top of the stacking order.
Freehand creates a blend as a group of objects. Ungrouping a blend discards its blend properties. You can modify a blend using the Object inspector or by modifying a sub selection of the blend group. FreeHand automatically regenerates the blend. You can create a blend between selected points on the original objects, creating different results than an object-to-object blend. The selected points determine the shape of the intermediate blend objects. Path direction can also affect blending.
Blends between spot colors result in intermediate steps using only tints of those spot colors and will print on two separation plates. When printing a spot-to-process blend, the spot color is set to overprint the process color. Steps in spot-to-spot and spot-to-process blends are set to process colors if the blend is ungrouped. This also occurs if incompatible colors or fills are chosen, or if the blends are exported to earlier versions of FreeHand or to applications such as Illustrator, which may not support spot colors in blends. Blends work with basic and gradient fills only. Blends do not work on bitmap images.
To create a blend from two or more objects:
1 | Check that the objects you want to blend are in the correct stacking order. |
2 | Select the objects. |
3 | Do one of the following: |
Choose Window>Toolbars>Xtra Operations and click the Blend button on the Xtra Operations toolbar. | |
Choose Modify > Combine > Blend. | |
Choose Xtras > Create > Blend. |
To blend objects from point to point:
1 | Select objects and Subselect points within each object. |
2 | Choose Modify > Combine > Blend. |
Modifying blends
You can adjust the number of steps and other options in a blend group using the Object inspector.
To modify a blend:
1 | Select the blend. |
2 | Choose Window > Inspectors > Object to display the Object inspector. |
3 | In the Object inspector, enter a value in the Steps text box to change the number of intermediate objects; the more steps there are, the smoother the blend. |
4 | Enter a percentage value in the Range % text box to adjust where the intermediate objects begin and end. The First text box controls how closely the steps are placed to the bottom path, and the Last text box controls how closely the steps are placed to the top path. |
To adjust a blend:
1 | Select one of the original objects using the Subselect tool. |
2 | Do one of the following: |
Change the object's shape. | |
Change the object's path direction. | |
Change the object's stroke or fill color. |
Joining a blend to a path
You can join a blend to a path to control the shape and orientation of the blend. When you join a blend to a path, the center point of the first object in the blend is placed over the path's start point, and the center point of the last object is placed over the end point. The rest of the blend is distributed along the path.
By default, the blend is rotated on the path so that the orientation of each blend objects changes to follow the path. You can Subselect the path and reverse its direction to make the blend flow in the opposite direction.
To join a selected blend to a selected path:
1 | Choose Modify > Combine > Join Blend to Path. |
2 | To modify the way in which a blend fits its joined path, select Show Path in the Object inspector to show the path. |
3 | To rotate the blend around the path, select Rotate on Path in the Object inspector. Deselect the option to position the blend parallel to the path. |
To remove a selected blend from a path, do one of the following:
Choose Modify > Split to create a separate blend and path. | |
Choose Modify > Ungroup to separate the path and the original objects. Intermediate objects remain grouped. | |
Note: Exporting blends along a path from FreeHand 10 to versions earlier than FreeHand 7 converts the blend to groups. |
Adding a drop shadow to an object
A drop shadow is a copy of an object placed behind the original to give the illusion of a light source. You can customize a shadow's appearance by changing the Shadow tool options and by moving the shadow. The original object and its shadow form a group. You can add one of three drop-shadow types to an object: Hard Edge, Soft Edge, and Zoom.
Hard Edge (left), Soft Edge (center), and Zoom (right)
You can also use the Smudge tool to create a shadow effect.
The Shadow tool does not apply shadows to bitmap or EPS images, text, or clipping paths.
To set drop shadow options:
1 | Double-click the Shadow tool in the Xtra Tools toolbar. |
2 | In the Shadow dialog box, choose a shadow type: Hard Edge, Soft Edge, or Zoom: |
3 | For Hard Edge and Soft Edge shadows, choose a Fill option: |
Tint defines the shadow color as a tint of the original object's color, from 0 (white) to 100%. | |
Shade defines the shadow color as a percentage of black added to the original object's color. | |
Color sets the shadow color by dragging a color swatch onto the color well. | |
4 | For a Soft Edge shadow, drag a color to the Fade To color well to set the shadow's background color (white by default). Set a Soft Edge degree to soften the shadow's edges with the Fade To color, from 0 for a hard edge to 100 for soft throughout. |
5 | For a Zoom shadow, set a stroke color and fill color. |
For the Soft Edge and Zoom effects, the Shadow tool creates incremental colors. Applying soft-edged or zoomed shadows to objects with spot, Hexachrome, or RGB colors yields incremental CMYK process colors. | |
6 | For Scale, specify the shadow's size as a percentage of the original. |
7 | For Offset, enter x and y values to offset the shadow relative the object. |
8 | Click Apply to preview the result without closing the Shadow panel, or click OK to apply the shadow and close the panel. |
To add a drop shadow to one or more selected objects:
1 | Choose Window > Toolbars > Xtra Tools to display the Xtra Tools toolbar and click the Shadow button. |
2 | Click to place the shadow and drag to move it. Each time you click, the shadow reappears directly under the selected object. |
To add a drop shadow to selected text:
Choose Text > Convert to Paths before applying the drop shadow.
Note: Text that is converted to paths cannot be edited as text.
To add a drop shadow to a clipping path:
Apply the shadow to an object before using it as a clipping path.
Smudging an object
The Smudge tool lets you soften the edges of objects for a drop shadow effect by blending the edge colors.
Smudging creates grouped copies of the original object. If you smudge an object more than once, FreeHand creates copies of each object in the group. An error message appears if a smudge command would exceed the tool's capabilities.
To set smudge options:
1 | Choose Window > Panels > Swatches. |
2 | In the Xtra Tools toolbar, double-click the Smudge tool. |
3 | Drag a color chip from the color list in the Swatches panel to the Fill and Stroke boxes in the Smudge dialog box. |
To create a drop shadow effect, choose a slightly darker tint of the background color as the fill color and choose a stroke of None. | |
4 | Click OK. |
To smudge a selected object:
1 | Select the Smudge tool in the Xtra Tools toolbar. |
2 | Position the pointer over the path to smudge, and then do one of the following: |
Drag outward without releasing the mouse button to see a preview of the selection, linked to the original object by a line, and then release the mouse button. | |
Hold down Alt (Windows) or Option (Macintosh) as you drag to smudge outward from the center for a soft edge. |
Embossing an object
Use Emboss to create a three-dimensional effect in which the edges of an object are raised or lowered so the object appears to be embossed into the background. Applying the Emboss Xtra creates multiple objects much like blending or smudging.
To emboss a selected object:
1 | Do one of the following: |
Choose Xtras > Create > Emboss. | |
Note: To apply the effect without opening the dialog box, hold down Control (Windows) or Command (Macintosh), and click the Emboss button. | |
Choose Window > Toolbars > Xtra Operations to display the Xtra Operations toolbar and click the Emboss button. | |
2 | In the Emboss dialog box, click a button at the top to choose an effect: Emboss, Deboss, Chisel, Ridge, or Quilt. |
3 | From the Vary list, choose an option to specify the relief and how an object's colors create highlight and shadow: |
Contrast specifies a tint of the path's original colors for the highlight and percentages of black combined with the path's original color for the shadow. | |
Colors specify colors using the Highlight and Shadow color wells. | |
The Emboss Xtra creates incremental colors to achieve an effect. Applying the effect to objects with spot, Hexachrome, or RGB colors yields incremental CMYK process colors. | |
4 | For Depth, enter a value up to 72 or drag the slider between 1 and 20 to control the distance by which the effect is raised or impressed. |
5 | For Angle, enter a value or drag the dial to set the angle for the light source. Angle affects the direction of the highlight and shadow. |
6 | Select Soft Edge to blend the relief for the Emboss or Deboss effect. |
7 | Click Apply to preview the effect, or click OK to apply the effect and close the dialog box. |
Using 3D rotation
To set 3D rotation options:
1 | Choose Window > Toolbars > Xtra Tools. |
2 | Double-click the 3D Rotation tool in the Xtra Tools toolbar to display the 3D Rotation panel. |
3 | Select the amount of control over the rotation, Easy or Expert. |
4 | Choose the point of rotation from the Rotate From pop-up menu: |
Mouse Click rotates from the point you click with your mouse. | |
Center of Selection rotates from the center of the object selected. | |
Center of Gravity rotates by the visual center of the object. | |
Origin rotates from the lower left corner of the object. | |
5 | Enter a Distance value, or drag the slider to the left (smaller values) to maximize distortion, or drag to the right (larger values) to minimize distortion. |
6 | If you selected the Expert option, choose the point of projection, or vanishing point. |
Mouse Click makes the projection extend to the location you click with your mouse. | |
Center of Selection makes the projection center behind the selected object. | |
Center of Gravity makes the projection center behind the visual center of the object. | |
Origin makes the projection begin at the lower left corner of the object. | |
XZ and YZ coordinates appear below the pop-up menu. | |
X/Y coordinates lets you enter x and y coordinates for the projection. The value defaults to the last mouse coordinates. |
To rotate a selected object in 3D:
1 | Choose Window > Toolbars > Xtra Tools. |
2 | Select the 3D Rotation tool in the Xtra Tools toolbar. |
3 | Click the object, and drag to rotate it. Hold down Shift to constrain the rotation to 45° increments. |
Converting vector graphics to bitmap images
You can directly convert, or rasterize, a vector graphic to a bitmap image in FreeHand using the Rasterize command. The rasterized object becomes an embedded TIFF file residing in the FreeHand document. Rasterizing replaces the original vector graphic with the new bitmap image. If you want to keep the original graphic, make a copy and rasterize the copy. If the graphic is too large or complex to rasterize directly in FreeHand, an error message appears. For more complex graphics, use the FreeHand export option.
To rasterize one or more selected objects in FreeHand:
1. Choose Modify > Rasterize.
2. In the Rasterize dialog box, choose a resolution:
v 72 dpi for artwork intended for the Web
v 144 dpi for artwork intended for draft printing
v 300 dpi for artwork intended for final printing
3. Set an Anti-Aliasing value to smooth lines and outer edges in the image. Higher values give a smoother result.
4. Click OK.
Cropping a bitmap image
You can use the Crop tool to hide unwanted portions of a bitmap image. The hidden portions are not deleted.
By default, the Crop tool does not appear on any toolbar. You can add it to a toolbar, or use its hot key to activate it.
To add the Crop tool to a toolbar:
1. Choose Window > Toolbars > Customize.
2. In the Commands list, click Other.
3. Drag the Crop tool button to any open toolbar.
4. In the Customize window, click Close.
To crop a selected bitmap image:
v Press C or click the Crop tool button to activate the Crop tool.
v Drag any of the crop handles to hide or reveal portions of the bitmap image. Hold down Shift while cropping to constrain the tool.